You’ve probably noticed the new header on this site. And depending on what web browser you use, you might have noticed some other changes.
With the release of Firefox 3.5, I decided to look into using embedded fonts. In the past, web designers have mostly been limited to the fonts pre-installed on most people’s computers, or creating an image. That’s fine for something where the text never changes, like a banner…but not so great for body text or headlines. There have been methods to work around it, but I always thought that using Flash animations for headlines was kind of overkill.
So I tried out some fonts, and along the way made some other adjustments to the site. Comment boxes should no longer push into the sidebar on multi-level replies, for instance. I added drop-shadows to headings on browsers that support it, and adjusted the main font size a bit for readability.
Embedded fonts are currently supported in Safari, Firefox 3.5 and Opera 10 beta. There is a way to embed fonts on Internet Explorer, but it uses another type of font file and the converter tools are a pain to use. It took me at least an hour and a half to figure out what I had to do. Then the result looked terrible, so I pulled it out.
Examples
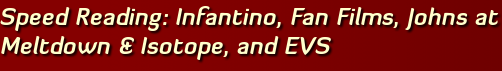
Here’s a recent headline on Firefox 3.5 on Linux, showing font smoothing and text shadow.

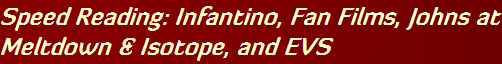
And here’s the same headline on Internet Explorer 8 on Windows.

No text-shadow (since IE still doesn’t support it), and for some reason the embedded font has no smoothing, making it look horribly jagged. Either that or the two levels of conversion messed it up. After seeing this I decided to just drop the IE-specific code. The headline looks just fine in Georgia.
Font Catalog
The fonts I’m using are: Diavlo from exljbris for post titles, and SF Fedora from 1001 Free Fonts for the sidebar headings and banner. Diavlo’s license explicitly allows web embedding. With SF Fedora, I’m not 100% certain. Added to the fact that it doesn’t quite look right on Windows at this size (it looks just fine on Mac and Linux), I’m contemplating dropping that one.
Compatibility Breakdown
Looks awesome on…
- Firefox 3.5 Mac/Linux
- Safari 4 Mac
- Opera 10 beta Linux
Looks good on…
- Firefox 3.5 & Safari on Windows with Cleartype (but letters on sidebar aren’t aligned quite right)
Problems with…
- Opera 10 beta on Mac (headline font too thick, sidebar font not used)
- Opera 10 beta on Windows w/ Cleartype (sidebar font too thick)
- Any Windows w/standard font smoothing or none. (horrible jaggies)
Does not apply to…
- Internet Explorer
- Firefox 3.0 & older
- Opera 9 & older
- Chrome

Wow, is that what it was? I was meaning to ask about the fonts. I noticed they weren’t images, so was curious how you were getting such pretty fonts with drop shadow and everything going on. Even more reason for people not to use IE, as if there wasn’t enough already.
.-= Kirk Warren’s latest blog post: Cover of the Week – Elephantmen, Dark X-Men & Ms Marvel =-.
Yeah, I’m astonished at the number of capabilities that have been going into Safari, Opera and Firefox that Microsoft has just completely ignored, even with IE8. On the plus side, at least IE8 shares a more stable baseline with the rest than IE7 or the can-we-please-let-it-die-already IE6.
“Sorry, no posts matched your criteria.”
That’s what I see after submitting comments – although they still show up as-typed. They were typed via the Palm Pre.
I didn’t see an e-mail address on the site and didn’t wanna hunt. I hope this helps.
-West
.-= West’s latest blog post: SkyFire is a bad mutha… =-.
Interesting. It sounded a lot like a problem I ran into with Android when I first got my G1, and I just checked the logs and it matches. It’s a bug in the web browser, misinterpreting the redirect that WordPress sends it when it processes a comment. It’s seeing the “#comment-xyz” bit and treating it as part of the filename instead of directions on where to jump in the page. It will probably happen on most WordPress-based blogs.
Both Android and the Palm Pre use browsers based on WebKit, so eventually the fix should work its way into the Pre as well. Not sure what to do until then, though.